
Got long-winded blog post titles on your WordPress archive page hogging your pristine layout? Well, it’s time to bring order to chaos! We’re about to embark on a fun coding journey using Cornerstone and a bit of JavaScript to keep those titles in check. Ready? Let’s go!
- Introduction
- Tutorial Overview
- Step 1: Assigning a Class in Cornerstone
- Step 2: Adding a Dash of JavaScript
- How to Add the JavaScript Code in Cornerstone
- The Inner Workings of innerHTML
- HTML Tags
- CSS Styles
- Performance
- Security,
- Conclusion
- Review of Achievements
- Next Steps and Recommendations
Step 1: Assigning a Class in Cornerstone – The Name of the Game
First things first, we’re going to give our blog post title element a name tag:
- Step into the world of your archive page in Cornerstone.
- Locate the blog post title element – our main character.
- In the «Customize» panel, add the name tag ‘blog-title’. This will allow our trusty ally, JavaScript, to recognize it later on.
Step 2: Adding a Pinch of JavaScript – The Secret Sauce
Next up, we’re going to cook up a tasty bit of JavaScript code to give our blog post titles a much-needed trim:
- Still in Cornerstone, make your way to the Custom JS section. This might feel like a treasure hunt, as the location varies with different Cornerstone versions.
- Stir in the following JavaScript code:
javascriptCopy codewindow.addEventListener('DOMContentLoaded', (event) => {
var titles = document.querySelectorAll('.blog-title');
var limit = 50;
titles.forEach(function(title) {
var text = title.innerHTML;
if (text.length > limit) {
title.innerHTML = text.substring(0, limit) + '...';
}
});
});
With this code, we first wait for the page to fully load. Then, we find all elements tagged ‘blog-title’, and for each title, we check if it’s wordier than our limit. If it is, we give it a snappy trim and add an ellipsis for that hint of intrigue.
The Inner Workings of innerHTML – A Behind-the-Scenes Peek
Working with innerHTML is like peeling an onion – there’s more beneath the surface:
- HTML Tags: innerHTML counts all characters, including those hiding within HTML tags. So, if your titles are riddled with HTML, the character limit might be a bit misleading.
- CSS Styles: When you use innerHTML, all CSS styles stay put, as it respects the HTML structure. Switch to innerText, and it’s a different story – all HTML tags are banished, taking the styles with them.
- Performance: innerHTML is like a leisurely walk in the park compared to the sprint of properties like textContent, because it takes a moment to parse HTML. But unless you’re dealing with War and Peace in text form, you likely won’t notice this.
- Security: innerHTML can make your site a target for Cross-Site Scripting (XSS) attacks if the content comes from users. But as we’re just trimming blog titles here, that’s not something we need to worry about.
In our case, innerHTML is just the ticket. However, if your titles are a hotbed of HTML tags, you might want to call in reinforcements like jQuery.dotdotdot, a library skilled in handling the truncation of HTML content.
And there you have it! You’ve put a leash on those lengthy blog post titles on your archive page. No matter how long your titles are, your layout is now picture-perfect. Remember, a coder’s job isn’t done until the changes are tested. So, give it a whirl and ensure everything works smoothly. Happy coding!
Latest Projects

Este es un titulo del portafolio

Uno dos tres

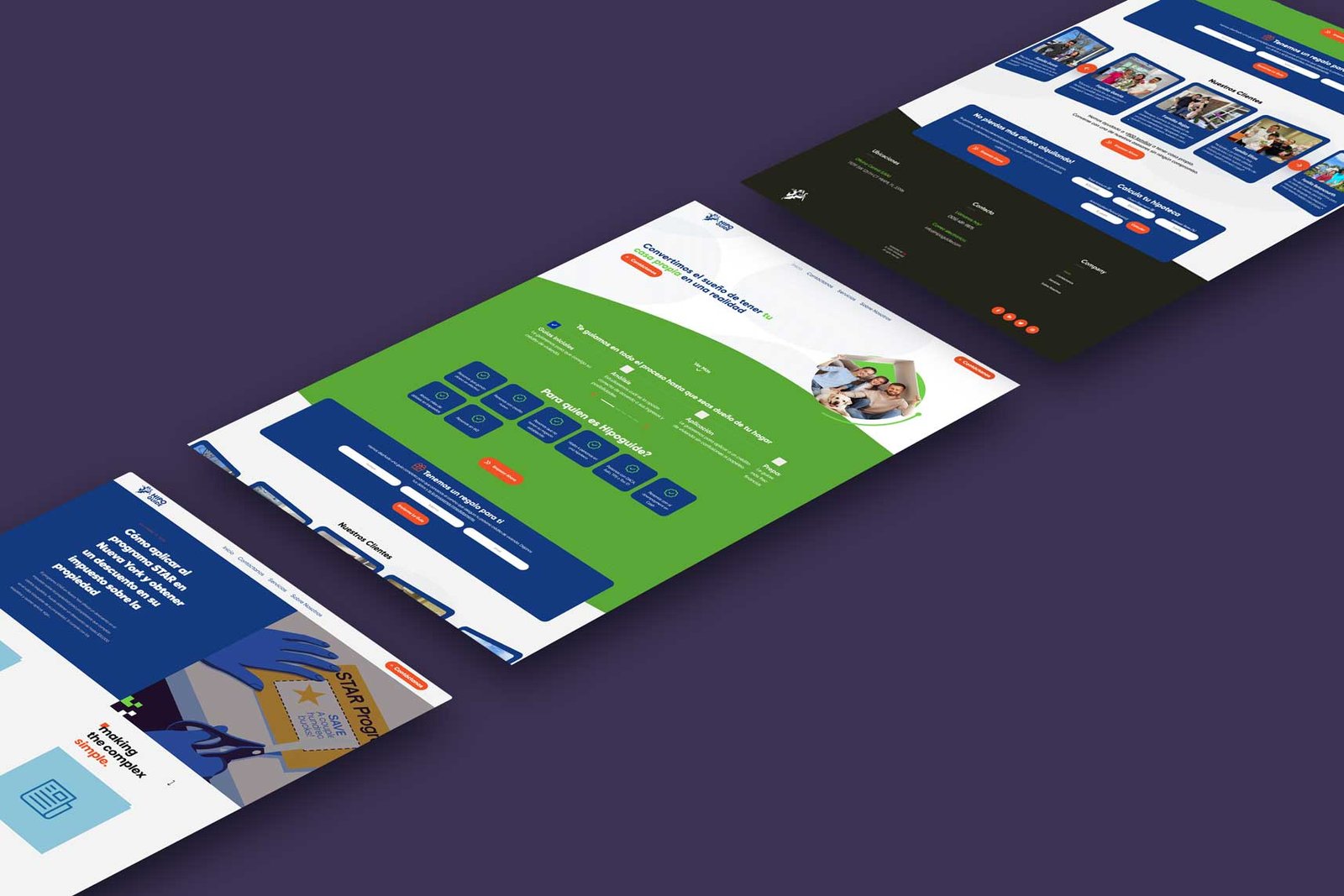
HIPOGUIDE Website
Latest Blogs

Globonautas

Optimizing Long Text Display for Mobile Viewports with CSS in WordPress

How to Shorten Blog Post Titles in WordPress with Cornerstone and JavaScript

Este es solo otro titulo para mas contenido de prueba

Este es un titulo mas grande para ver como adaptar los titulos uno dos tres